Getting Started with Mobile Web Emulators
One of the core differences in developing web applications for mobile is your process for testing and seeing what the final output might look like. That being said, just about anything you develop on the web these days should be completely responsive and ready for any user on any medium (within reason). In getting started in testing your sites during development across mobile, here are a couple of my favorite tools that integrate nicely with your development experience.
Please note, I’m not suggesting that these emulators are a replacement for testing on the real device…
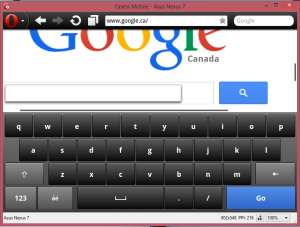
1. Opera Mobile Emulator – http://www.opera.com/developer/mobile-emulator
This is an emulator that has been around for a while, and I still enjoy using it since it’s a very simple tool, that allows me to create device profiles for anything I want, plus a ton of preloaded items. Take a look, see if it is useful!
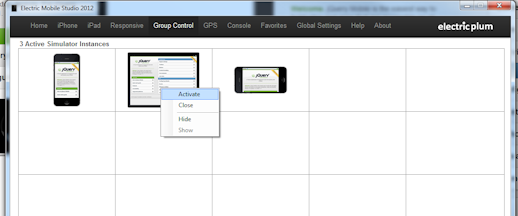
2. Electric Plum – http://www.electricplum.com/
The electric plum is great because of its high degree of configurability on what features and specifications will be available on the device profiles that you create. And of course, the best feature for .NET developer is that it integrates directly with Visual Studio start command with any profile you wish. They also make it look cool with the iPhone / iPad shell wrappers on screen (gives you a nice experience). Please note that this product does cost money.
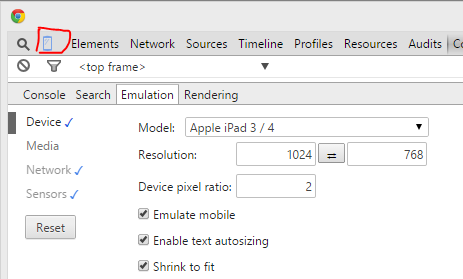
3. Chrome Developer Tools – https://developers.google.com/web/fundamentals/tools/test/emulator?hl=en
And of course, likely the emulator you will use the most if you’re a Chrome fan, is simply built into the Chrome Developer tools now. Other browser developer tools have it build in as well, but it just seems to work best in Chrome! Comes preconfigured and ready to go with a lot of popular models and profiles. This is a no-brainer first check for any mobile development.
These are some of the emulators I use for my initial mobile testing. What other tools are you using that you prefer?